This guide will walk you through creating and deploying a simple website using GitHub Pages.
- Click on "Actions" and then "General."
- Click on "Pages."
- Under "Build and deployment," select the branch you want to deploy (for example, Branch -> Main).
So, You'll need to create a configuration file to instruct GitHub Pages how to build your site. Here's an example (you can just COPY-PASTE it.)
Go to the "Actions" tab within your repository to verify that the build is successful (green).
Once the build is complete, open the generated URL to view your live website.
Done!
Congratulations, you've successfully created and deployed a website using GitHub Pages!
Pet Project WebSite (Example):
Steps:
1. You Should Have a GitHub Repository
Before you begin, make sure you have a GitHub account and a repository where you will store the files for your website.2. Basic Settings
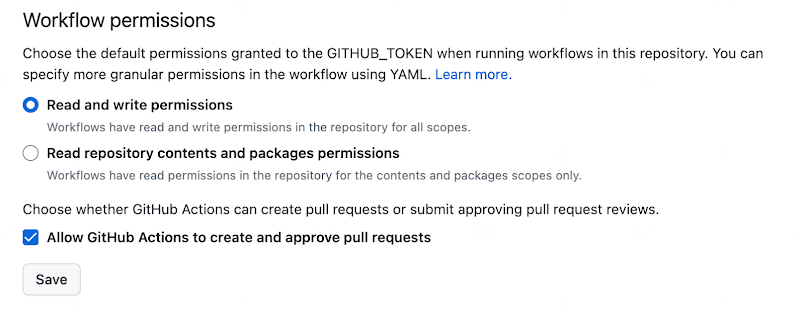
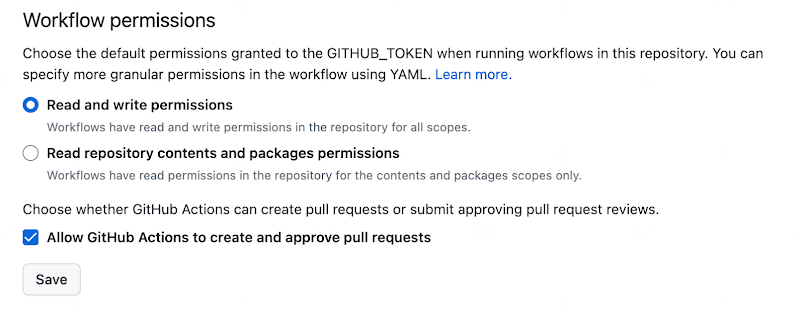
Read and Write Permissions:
- Go to the "Settings" tab within your repository.- Click on "Actions" and then "General."
- Workflow Permissions section. Select "Read and write permissions" and "Allow GitHub Action to create and approve pull request."


Build and Deployment Settings:
- Go to the "Settings" tab within your repository.- Click on "Pages."
- Under "Build and deployment," select the branch you want to deploy (for example, Branch -> Main).
3. Create GitHub Configuration File
GitHub Actions allows you to automate, customize, and execute your software development workflows right in your GitHub repository. You can create custom workflows by creating YAML files in the .github/workflows directory of your repository.So, You'll need to create a configuration file to instruct GitHub Pages how to build your site. Here's an example (you can just COPY-PASTE it.)
https://github.com/safo-bora/safo-pet/blob/main/.github/workflows/main.yml
Note: You don't need to create token: ${{ secrets.GITHUB_TOKEN }}. You already have it by default.
Note: You don't need to create token: ${{ secrets.GITHUB_TOKEN }}. You already have it by default.
4. Create HTML That You Want to Deploy
Design and write the HTML code for the web pages you want to display. You can also include CSS and JavaScript files to enhance the functionality and appearance of your site. Make sure to save these files within your GitHub repository.5. Commit Your HTML and Verify the Build
Once you've created the necessary files, commit them to your repository.Go to the "Actions" tab within your repository to verify that the build is successful (green).
Once the build is complete, open the generated URL to view your live website.
Done!
Congratulations, you've successfully created and deployed a website using GitHub Pages!
.png)



Comments
Post a Comment